Frontmatter CMSというエディターを利用し始めた
今回はこれを利用する方法を紹介する。
# 使い方
1.Visual Studio Codeをインストールする
2.すでにHUGOで作成してあるフォルダーのRootをVSCodeで開く。
3.CTRL+Pで以下のようにコマンドを打つ。
|
|
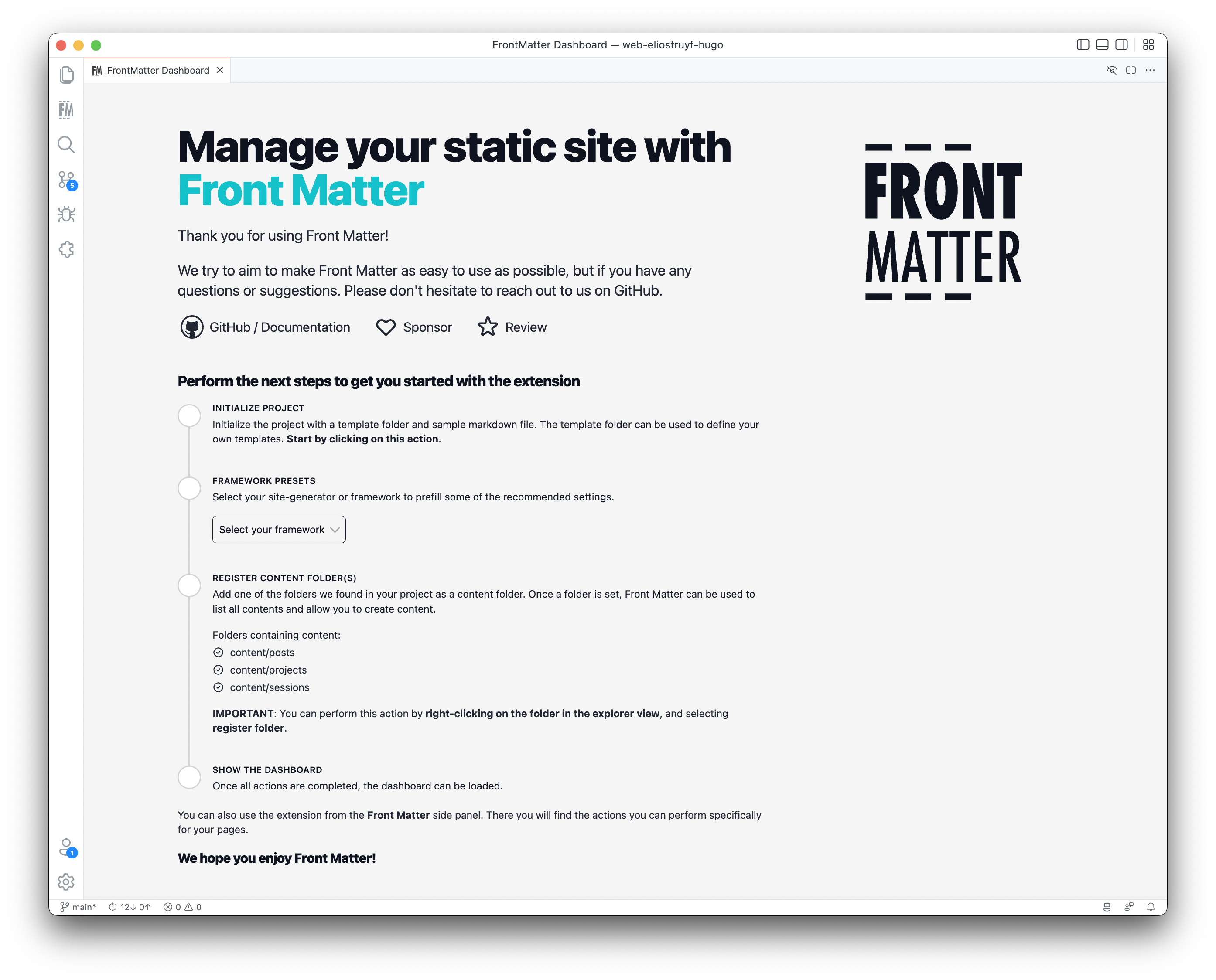
Welcome pageはこんな感じ

公式Documentからの引用
あとはそれぞれ指示に従うだけで良い。基本的にデフォルトで良い
# 使用感
非常に良い。特に写真を挿入するときによりシームレスに挿入できるようになった。
# テンプレートの設定
筆者もまだ使いこなしきれていないが、テンプレートの設定の仕方を見つけたので共有する。
Front matterで自分のHUGOのサイトが入ったフォルダーを開くと、フォルダーの中に*.frontmatterというフォルダーが作成される。その中にtemplete*という名前のフォルダーを作成し、その中にHUGOで利用していたMarkdown形式のテンプレートを入れてあげるとFrontmatter側で新規記事を作成した際に同じテンプレートが利用できる。
# 終わりに
Visual Studioでこれほどまでに便利にかけるとは思わなかった。
またVisual Studioは非常に開発が盛んでこれからも多くのアップデートや拡張機能が追加されるだろうから、早めに移行するべきだと感じた。
#PR
筆者が使っているもの、今回利用したもの
リンク
リンク